SmartBank.
BACKGROUNDSmartBank is a fintech app I developed to simplify how users manage their finances, with a strong focus on ease of use and data security. This project was part of an intensive online course, and I designed it to address the growing challenges of modern finance. With SmartBank, users can effortlessly make domestic and international transactions, keep track of their spending, and manage their accounts—all while ensuring their data is protected. My goal with this app was to create a seamless and secure experience that helps people take control of their financial lives.
ROLEProduct Designer
UI Design, UX Research, Visual Design, Interaction Design, Testing, Prototyping
July 8 - September 25, 2023
The Problem.
In the early stages of the project, I focused on understanding the common challenges people face when managing their finances. Through detailed research and analysis, I identified a few key pain points that stood out:
Difficulty following and managing transactions: Many people struggled to keep track of their finances, often leading to confusion and missed opportunities for saving or investing.
Overwhelm with budgeting and saving: Budgeting can feel like a daunting task, and many users struggled with maintaining financial discipline, feeling lost in the complexity.
Lack of accessible, user-friendly resources: Without easy-to-use tools, users found it hard to make informed financial decisions and lacked guidance to navigate their financial landscape.
The Solution.
With the insights I gathered, I focused on creating a solution that directly addressed the challenges users face in managing their finances. The key goals for SmartBank were:
Comprehensive financial overview: Allow users to easily track and understand their spending habits.
Personalized financial tools: Provide tools to help users create effective budgets and save for their goals.
User-friendly design: Simplify complex financial concepts, enabling users to make informed decisions with ease.
To refine the design, I researched competing apps and their features, then held a sketching session to visualize the app, ensuring the design aligned with user needs and preferences.
The Core Features.
Through the process of individual sketching sessions, I identified key user stories that were central to the core vision of the app. These included:
ID Verification: Users have the option to securely verify their identity to ensure the safety and integrity of their financial transactions.
Card Ordering: Users can seamlessly request and manage their physical or virtual cards within the app, enhancing their financial accessibility and flexibility.
Insights: Users can gain valuable insights into their financial behavior, including expenditure patterns and spending trends, fostering a deeper understanding of their financial habits.
Transactions: Users can conveniently view their transaction history, allowing for transparent and efficient monitoring of their financial inflows and outflows.
Transfer Money: Users have the capability to initiate secure and swift money transfers within the app, facilitating seamless and hassle-free financial transactions.
Here are the key screens I sketched:
The Style Guide.
I designed the style guide for SmartBank to ensure a cohesive and visually appealing interface that reflects the app’s brand and values.
I chose canary green because it subconsciously conveys feelings of prosperity, wealth, and harmony. By using a vibrant shade of green, I aimed to create a modern, youthful tone that aligns with the app's goal of making financial management feel fresh and accessible.
Brand Accent Color
Color Palette
Typograpy
The App.
Crafting the high-fidelity screens was an intricate process that drew upon my earlier wireframes and design principles. I meticulously refined each interface element, ensuring seamless user interactions while staying true to the established style guide and user-centric approach.
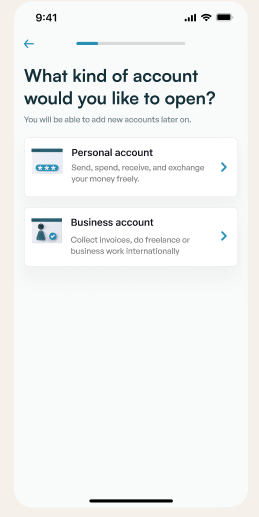
Account Setup
ID Verification
Account Details